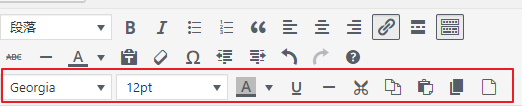
1 扩展“编辑文章”工具栏:
在 founction.php 的最末行,添加以下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| function add_editor_buttons($buttons) {
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'backcolor';
$buttons[] = 'underline';
$buttons[] = 'hr';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'cut';
$buttons[] = 'copy';
$buttons[] = 'paste';
$buttons[] = 'cleanup';
$buttons[] = 'wp_page';
$buttons[] = 'newdocument';
return $buttons;
}
add_filter("mce_buttons_3", "add_editor_buttons");ditor_buttons");
|
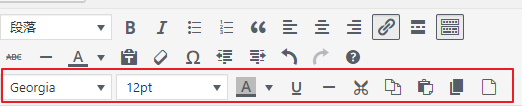
更新后:

可见,新增了一行设计栏。
2 删除“文章页面”边栏
打开 single.php:
找到 <?php get_sidebar(); ?>
注释 函数the_post_navigation()
如下所示:
参考资料
如何修改wordpress文章字体格式、字号大小、字体颜色_PHP_qintaiwu的博客-CSDN博客
WordPress插入图片变小变模糊如何解决? - boke112联盟